app.js error messages
Hello,
I am using Listify for yogadvisor.yoga website. This website is in french and in english with Polylang extension.
Some error messages are not translatable in french due to the fact that they are coded directly in .js :
listify/js/app.js:
from lines 1536:
messages: {
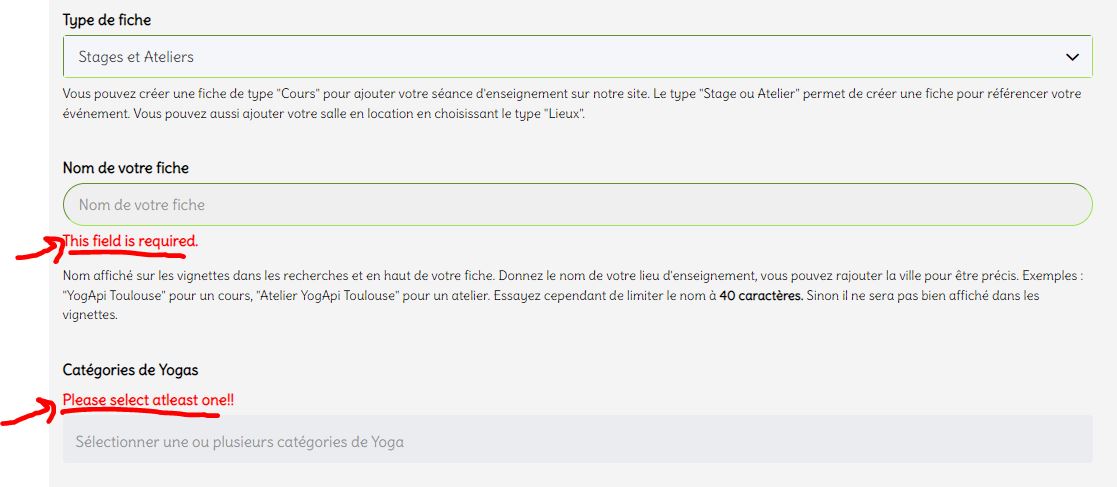
required: “This field is required.”,
remote: “Please fix this field.”,
email: “Please enter a valid email address.”,
url: “Please enter a valid URL.”,
date: “Please enter a valid date.”,
dateISO: “Please enter a valid date (ISO).”,
number: “Please enter a valid number.”,
digits: “Please enter only digits.”,
equalTo: “Please enter the same value again.”,
maxlength: a.validator.format(“Please enter no more than {0} characters.”),
minlength: a.validator.format(“Please enter at least {0} characters.”),
rangelength: a.validator.format(“Please enter a value between {0} and {1} characters long.”),
range: a.validator.format(“Please enter a value between {0} and {1}.”),
max: a.validator.format(“Please enter a value less than or equal to {0}.”),
min: a.validator.format(“Please enter a value greater than or equal to {0}.”),
step: a.validator.format(“Please enter a multiple of {0}.”)
},
from line 2381
messages: {
job_description: {
required: “Please Fill Job Description!!”
},
job_region: {
required: “Please select the field!!”
},
“job_category[]”: {
required: “Please select atleast one!!”
}
You can refer to my screenshot as well. Is there a possibility to translate theses strings ? If not, can you make them translatable in the next Listify release ?
Thank you !
Flore Sanchez


Please raise in support ticket, this forum is for feature requests.
Ok thank you